이제 블로그 포스트를 만들어 보자.
데이터를 외부 소스에서 페치 하지 않고 파일 시스템에서 데이터를 읽어오려고 한다(로컬 마크다운 파일 활용).
마크다운 파일 만들기
먼저 루트 폴더에 posts라는 최상위 디렉터리를 하나 만든다.
그 안에 pre-rendering.md / ssg-ssr.md라는 두 개의 파일을 만들고 아래와 같이 입력한다.
---
title: 'Two Forms of Pre-rendering'
date: '2020-01-01'
---
내용생략---
title: 'When to Use Static Generation v.s. Server-side Rendering'
date: '2020-01-02'
---
내용생략각 마크다운 파일 상단에 title과 date가 포함된 메타데이터 섹션이 보이는데, 이것을 YAML Front Matter라고 한다.
gray-matter라는 라이브러리를 사용하면 파싱 할 수 있다(npm install gray-matter!).
파일 시스템을 읽어주는 유틸리티 함수 만들기
이번에 만드는 함수는 각 마크다운 파일을 파싱 하여 title, date, 파일명(글 URL의 id로 사용됨)을 get.
그리고 얻어낸 데이터를 index 페이지에 날짜별로 정렬하여 나타낸다.
루트 디렉터리에 lib라는 최상위 디렉터리를 만들고 폴더 안에 posts.js를 만들어 아래 코드를 입력한다.
import fs from 'fs';
import path from 'path';
import matter from 'gray-matter';
const postsDirectory = path.join(process.cwd(), 'posts');
export function getSortedPostsData() {
// Get file names under /posts
const fileNames = fs.readdirSync(postsDirectory);
const allPostsData = fileNames.map((fileName) => {
// Remove ".md" from file name to get id
const id = fileName.replace(/\.md$/, '');
// Read markdown file as string
const fullPath = path.join(postsDirectory, fileName);
const fileContents = fs.readFileSync(fullPath, 'utf8');
// Use gray-matter to parse the post metadata section
const matterResult = matter(fileContents);
// Combine the data with the id
return {
id,
...matterResult.data,
};
});
// Sort posts by date
return allPostsData.sort((a, b) => {
if (a.date < b.date) {
return 1;
} else {
return -1;
}
});
}
(참조)
- fs는 파일 시스템에서 파일을 읽을 수 있게 해주는 Node.js 모듈.
- path는 파일 경로를 조작할 수 있는 Node.js 모듈.
- matter는 각 마크다운 파일의 메타데이터를 파싱 할 수 있는 라이브러리.
- Next.js에서 lib 폴더는 pages 폴더처럼 이름이 지정되어 있지 않으므로 아무 이름이나 지정할 수 있다 (lib 또는 utils를 사용하는 것이 일반적).
블로그 데이터 페칭하기
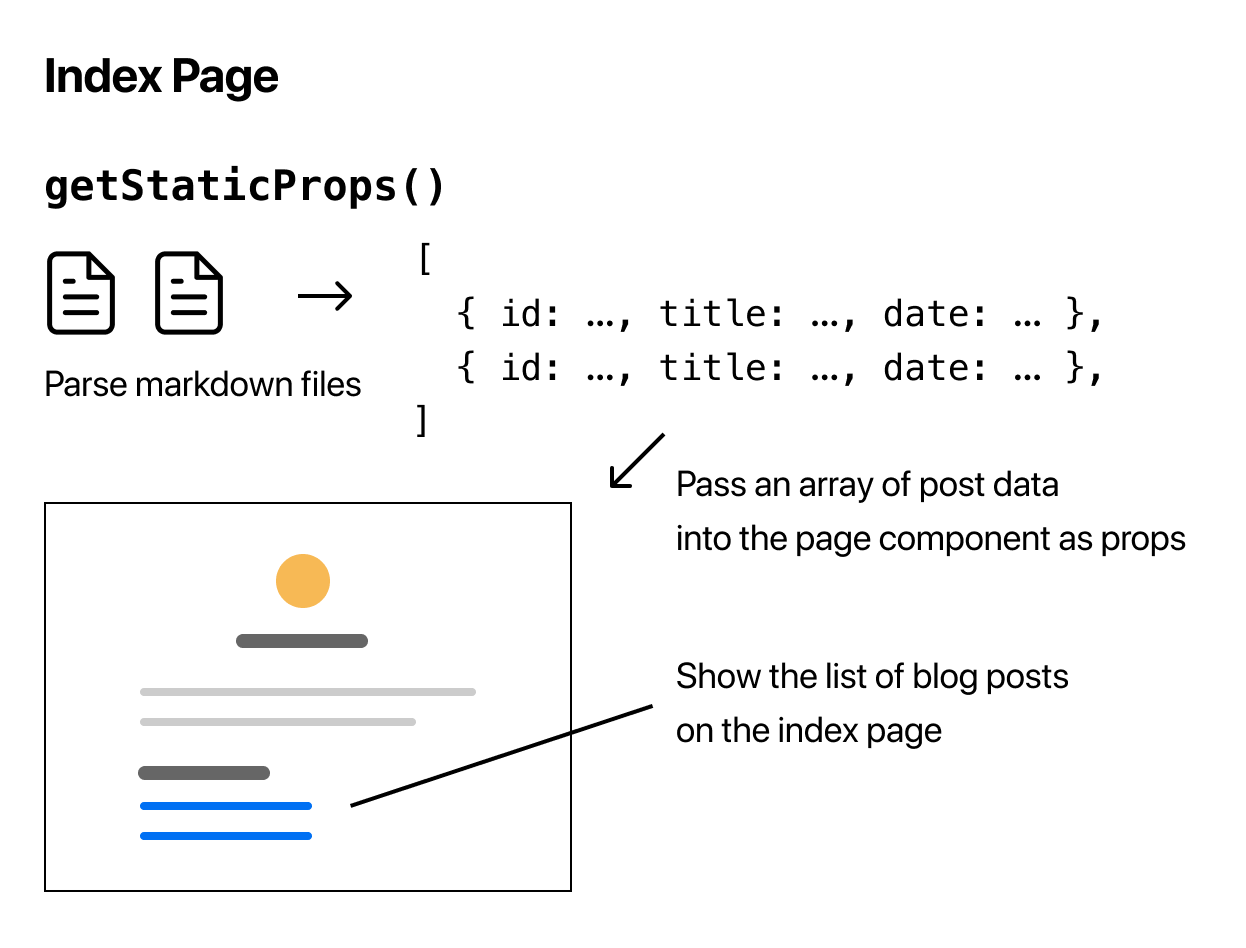
이제 데이터가 파싱 되었으므로 이를 인덱스 페이지에 추가해야 한다.
이 작업은 getStaticProps()라는 메서드를 사용하여 수행할 수 있다.
다음 포스팅에서는 getStaticProps()를 구현하는 방법을 알아보자.

'개발 > Next.js' 카테고리의 다른 글
| [Docs] 서버 사이드 렌더링 (0) | 2023.05.10 |
|---|---|
| [Docs] 정적 생성 - getStaticProps 구현 & 세부사항 (0) | 2023.05.10 |
| [Docs] 정적 생성(Static Generation) (0) | 2023.05.10 |
| [Docs] 두 가지 형태의 프리렌더링 (0) | 2023.05.09 |
| [Docs] 프리렌더링(Pre-rendering) (0) | 2023.05.09 |